The page builder that is used in building a WordPress website will significantly affect the development process, design flexibility, and overall user experience. Choosing the right page builder will not only make sure that your website serves its purpose and fulfills your needs but is also among many other things. Lets have an in-depth comparison of two popular page builders: Elementor vs Beaver Builder.
Table of Contents
- What are Page Builders?
- What Makes a Great Page Builder?
- What is Elementor?
- What is Beaver Builder?
- Elementor vs Beaver Builder: User Interface
- Elementor vs Beaver Builder: Modules
- Elementor vs Beaver Builder: Designing Options
- Elementor vs. Beaver Builder: Themes and Templates
- Elementor vs Beaver Builder: Responsiveness
- Elementor vs Beaver Builder: Pricing
- Elementor vs Beaver Builder: AI Website Builder
- Elementor vs. Beaver Builder: Quick Comparison of Features
- Conclusion
What are Page Builders?
Think of page builders as specialized tools for WordPress to help you in easily creating and customizing your website. Normally, they have user-friendly dashboards with drag-and-drop features, which means that you can drag elements around your screen to form the layout of your pages.
Page builders provide drag-and-drop content, predesigned templates, and even building of your themes without writing a single line of code. In other words, page builders offer an easier and faster way to create beautiful and functional websites without needing to learn how to code
What Makes a Great Page Builder?
Some of the deciding factors when picking a WordPress page builder include:
1. Ease of use
It’s supposed to be easy to use, even if you’re really new to doing websites. Look out for builders that have drag-and-drop functionality and simplicity in the interface that lets you create your layout easily.
2. Features
An ideal page builder should offer a variety of features to assist in building various websites. Some of the most essential ones include like:
- Widget
It entails pre-built, drag-and-drop elements, for instance, text blocks, images, buttons, forms, etc. that can be added to your pages.
- Layout
This means that a good page builder ought to have many layouts that guide the user in structuring the content properly.
- Customization Options
Look out for a builder that will allow you to edit the looks of your website—fonts, colours, and spacing.
3. Design Settings
A good page builder should be able to give a variety of design settings in order to set up your unique website. These may include:
- Typography
There is a range of fonts and font styles.
- Colours
Arrange colours for the website’s background, text, and other areas.
- Spacing
Allow appropriate spacing among the elements so that your layout looks good.
4. Customizability
A good page builder shall provide flexibility while making your website. You need to be able to start from scratch or even use pre-made templates. The builder should further allow creation of custom blocks and templates.
5. Responsiveness
It should look good on all devices—from desktops to smartphones. A good page builder will adjust your website’s layout properly for different screen dimensions.
6. Pricing
Most page builders offer a free version, but you may be restricted in what you can do until you upgrade to a premium plan. You will need to consider your budget versus the features you want in a page builder to decide which one you go with.
7. Support
If you run into any issues while using a page builder, then you’ll want access to support. Seek a builder that has documentation, tutorials, and solid customer support in place.
What is Elementor?

Imagine dragging and dropping the elements of a site anywhere around like building blocks. Well, that is Elementor. It’s a WordPress plugin; therefore, no kind of coding knowledge is needed for designing a website.
Launched in 2016, Elementor has grown to be the darling of over 8 million websites. Here is why:
1. Easy to use
No coding is required. Just Drag and drop elements can get your desired layout. It is perfect for beginners.
2. Free and Premium Options
You can download a free version from WordPress.org with core features; you can always switch to a paid-for, premium plan if you are in a need of some more advanced settings like special templates, special widgets, etc.
3. Massive Template Library
Now you have cool pre-made templates where you can make different beautiful changes.
4. Tons of Widgets
Think of widgets like building blocks for your website. Elementor offers a lot of these blocks, among which are buttons, forms, images, and more, so you can add functionality to your website.
5. Live Editing
You can easily drag and drop elements and see the change in front of your eyes. There is no more guessing how it would look in the end!
Basically, Elementor makes building a website fun and easy, even for those without coding experience.
What is Beaver Builder?

Beaver Builder is yet another WordPress plugin that is employed to construct websites visually. It’s known for its:
1. MD Clean Code
The code that comes with Beaver Builder is plain and lean; thus, it makes your website fast.
2. Easy-to-use Interface
Much like Elementor, Beaver Builder keeps things simple and easy to understand.
3. Response
It’ll look good on any device, from desktops to phones.
4. Fast Loading Speeds
A fast website is paramount to user experience. Beaver Builder helps keep your website fast and zippy.
While Beaver Builder lacks some of the features of Elementor’s premium offering, it may be the best bet for you if you:
- Enjoy a clean and straightforward experience.
- Site speed is very important to you.
- You’re a developer who values a lightweight plugin.
Elementor vs Beaver Builder: User Interface
Elementor Page Builder
i. Editing Navigation Panel
You get a panel on your left with all the different widgets categorized as “Basic,” “Pro,” and “General.”
ii. Drag and Drop
Drag things from the panel onto your page. Either add a column or remove a column to alter the structure.
iii. Editing Options
Right-clicking an item brings up a contextual menu with “Copy,” “Paste,” or “Duplicate.” There is also an edit menu that, when clicked, an item opens an editing menu where one can customize settings.
iv. Live Preview
Any changes that you make will be displayed on your page live.
v. Autosave
Elementor auto-saves your work so not to worry about losing work.
Beaver Builder
i. Tutorial
Beaver Builder adds a short tutorial on first opening it, making it possible for even new users to quickly learn on how to get started.
ii. Intuitive UI
Beaver Builder also has an intuitive drag-and-drop interface, also just like Elementor. This builders’ user interface consists of a content panel as well as a live preview page.
iii. Editing Controls
Editing controls pop-up when you drag a module onto the page.
iv. Live Preview and Autosave
Just like Elementor, Beaver Builder has a live preview along with autosave features.
v. Tools Menu
On the top left, the tools menu in page builder allows easy access to “Preview,” “Duplicate,” or “Publish.”
Elementor vs Beaver Builder: Modules
Elementor
This page builder includes a huge list of features unavailable for other website builders. Following are some of its major features:
i. Widget Library
From simple text and images to complex sliders and pricing tables, Elementor has a wide selection of widgets for all needs to be filled within the website.
ii. Theme Builder
Design custom themes and template for the whole website, which forms the complete look and feel of the pages.
iii. WooCommerce Integration
Design and customize your ecommerce shop the way you like it easily with special WooCommerce widgets from Elementor.
iv. Pop-up Builder
Engaging pop ups help collect email addresses, promote special offers, or create relevant notifications.
v. Dynamic Content
Animate your pages with blog posts, events, or any other custom post type dynamic content.
vi. Conditional Logic
Show or hide any element, based on specific conditions, for a more personalized user experience.
Beaver Builder
Beaver Builder is known for its lightweight design and performance-driven approach. Some of its key features are:
i. Modular Approach
Using pre-designed modules to build your website makes creating really complex layouts easily possible.
ii. Global Modules
Change to modules on numerous pages at once.
iii. Dynamic Content
It shows dynamic content similar to Elementor.
iv. Performance Optimization
This page builder guarantees minimal page loading time and enhances overall website performance.
v. Theme Builder
Create custom themes for your website as Elementor does.
Elementor vs Beaver Builder: Designing Options
Elementor
i. Global Site Settings
Define the colors and typography you use consistently throughout the website. You can implement a design system for a unified look and feel in your pages.
ii. Theme Builder
With the Theme Builder, one can design default styles for buttons, images, form fields, and other HTML tags than Beaver Builder. That paves the way to have more control over the entire design process and the website’s general appearance.
iii. User Preferences
From here, you can change the WordPress site name, logo, description, and all other settings. You can also change a lot of Elementor interface settings like panel width, UI theme, etc.
iv. Advanced Options (with Elementor Pro)
- Custom CSS
This option will let you add custom CSS code to your website for total style control over your website. You can apply custom CSS on a single element or your whole website.
- Motion Effects
You can use animations and transitions to do break things such as parallax scrolling to hit your site with dynamism and draw in visitors.
- Custom Positioning
Absolute positioning supports dragging widgets and positioning them anywhere on a web page to create unique, non-standard layouts.
Elementor natively has its own theme, and it’s Hello. It is fit for constructing your Elementor-designed websites—the developers crafted it fit for Elementor in ensuring you craft graceful and quick websites.
Beaver Builder
i. Module Customization
You can adjust the design settings at the row, column, and module levels in Beaver Builder. This allows you to come up with a wide range of layouts and styles for your website.
ii. Base Font Size and Default Width
You can set the base default parameters that control the font size and width globally. This will aid in creating a website that has consistent pages.
iii. Limited Advanced Options
Advanced functionality is missing in Beaver Builder compared to Elementor Pro. You still can do much with the whole setup of your website, but you may have a problem with custom CSS, motion effects, and custom positioning, among others.
Elementor vs. Beaver Builder: Themes and Templates
Elementor
i. Template Library
- Vast Selection
The Elementor has over 200 professionally designed page templates that fit a huge array of niches and website types
- Diverse Options
From business landing pages to online portfolios, one may find various needs in Elementor’s template library with ample pre-designed options.
- Time-Saving
Pre-designed templates help a lot in website building: they save time by concentrating on the content of the website and customization.
ii. Types of Templates
- Blocks
By using Elementor, users have the capability of making adequately customized templates against a certain section of a page, which may then be imported into some other new pages.
- Pages
The library has full-page templates, which help in giving the total design for a single page.
- Template Kits
For those looking for the complete design in web structure, the template kits are available as a bunch of a number of templates crafted to work together cohesively.
- Theme Builder
Complete Control: The theme builder in Elementor gives power to a user in terms of designing the website in a way that grants total control in the sense of being granular.
- Customization
It allows them to make headers and footers personal, 404 pages, and even designed a custom layout for their store.
- Easy Management
The theme builder provides an interface enabling users to edit every aspect of your website in one place.
iii. Compatibility
- Versatility
Elementor is well compatible with almost all WordPress Themes, thus flexibility to its users in the kind of option they can design from.
- Recommended Theme
Whereas Elementor could work with many themes, its recommended theme is the Hello theme for perfect performance and compatibility.
Beaver Builder
i. Template Categories
- Landing Page Templates
There is a collection of both free and premium landing page templates, which total to three free and over 25 premium landing pages designed to meet specific marketing needs.
- Content Page Templates
With the free plan, there are five premade content page templates. The premium has over 20 with some created including contact pages and newsletter subscriptions.
ii. Custom Templates
- Save and Reuse
They can then save those custom-designed templates to their template library so they can use them again and again anywhere on their website.
iii. Beaver Themer (Premium)
- Post Grids
Make sure you transform the layout of your blog archives and other content into grid or list formats.
- Theme Templates
Create custom layouts for 404 pages, blog archives, and WooCommerce product pages.
- Theme Parts
Pages can have custom headers, footers, CTAs, and announcement bars.
- Field Connections
Link rows, columns, and modules to outside data from your web pages.
iv. Beaver Builder Theme
- Paid Framework
Beaver Builder Theme is a paid framework that supports numerous kinds of WordPress sites.
- Simple Styling
You would have many styling options available with you so that the fine tunings are done and your website looks great in style.
Elementor vs Beaver Builder: Responsiveness
Elementor
i. Automatic Responsiveness
Elementor Pro makes everything created with it responsive by default, hence perfect on all screen sizes. This makes the website look lovely on desktop, tablet, and smartphone devices with zero manual effort.
ii. Device Preview
Elementor has an inbuilt device preview whereby you can view how your website would look on other devices. This gives you the chance to make specific changes toward perfect views on all screen dimensions.
iii. Customization Options
Elementor contains advanced customization options which extend responsiveness even further:
iv. Background Images and Borders
The value of the background image and borders can be changed for each device, so the display will appear differently on different-sized screens.
v. Visibility
Several elements can be hidden or shown according to one’s preference on devices so that the layout is optimized and not cluttered on small screens.
vi. Breakpoints
Elementor allows you to define custom breakpoints, which are screen widths at which your website’s layout changes should occur. This provides granular control over the responsiveness of your design.
vii. Column Ordering
Reverse column ordering for enhanced user experience on small screens, so that highly imperative content is shown first for readability.
Beaver Builder
i. Automatic Responsiveness
Much like Elementor, Beaver Builder will ensure that your website layouts are responsive. Your layouts will be adjusted according to the different screen sizes; you don’t need to put in any work manually for responsiveness.
ii. Customization Options
Providing better responsiveness by giving the following customization options, Beaver Builder offers the following:
iii. Breakpoints
You can change the default breakpoints to suit your specific design needs and thus provide optimal responsiveness at different widths of the screen.
iv. Spacing
It’s how Beaver Builder automatically adjusts the spacing between modules and columns to fit smaller devices, so it remains clean and professional-looking.
iv. Stacking
The page builder allows for stacking, which changes the display order of modules or columns with different screen sizes so that it looks coherent and intuitive to the user.
v. Visibility
This will let you hide or show any element selectively on the device, thus letting you really focus on the content and making the user experience much better on smaller screens.
vii. Device Settings
Within responsive editing mode itself, one can make changes and preview it on different devices with Beaver Builder, thus helping one in making accurate and effective adjustments.
Elementor vs Beaver Builder: Pricing
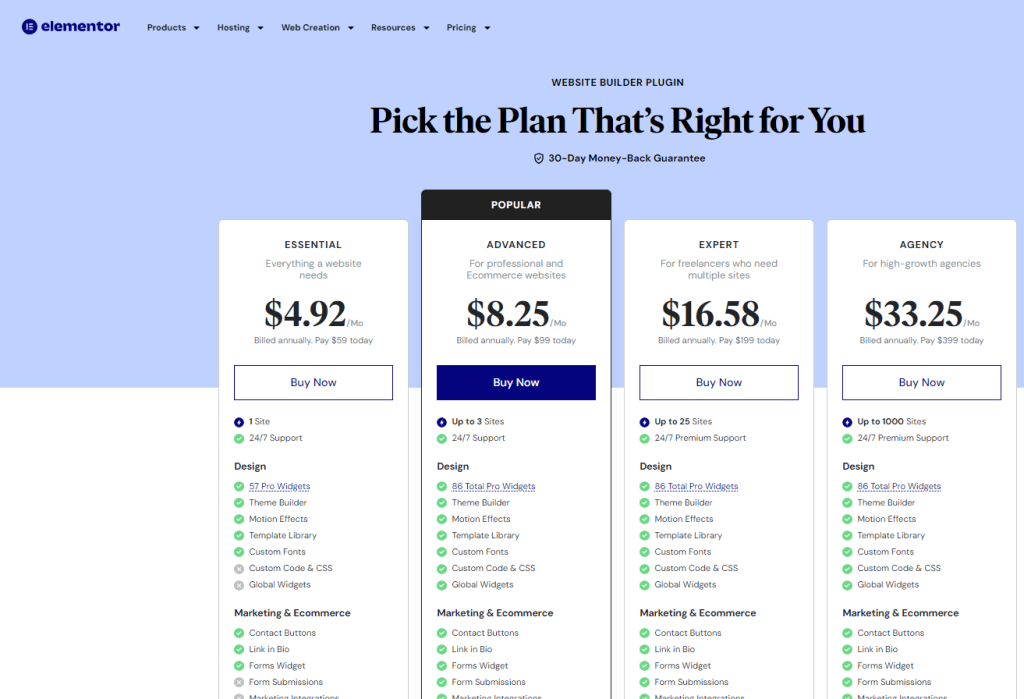
Elementor Pricing
i. Free Version
For starters, the free version really is pretty generous. You get more than 40 widgets and 30+ templates. Unlike some of the other freemium page builders, Elementor doesn’t require your credit card details for their free version.
ii. Premium Plans

- Essential
It includes access to 90+ basic and pro widgets, 300+ templates, 60+ website kits, a drag-and-drop builder, and a theme builder for people and small businesses. The pro website will cost you $59 per year.
- Expert
Targeted at more comprehensive website requirements of businesses, the Expert plan offers all the advantages of the Essential plan plus an additional 25 expert website kits, priority support, and an Elementor expert profile. It should be $199 per year for 25 pro websites.
- Agency
This is the ideal plan for an agency or business running large-scale website projects. It grants access to all the perks of the Essential and Expert plans but opens access to 1000 pro websites. The price for the Agency plan is $399 per year.
- AI Starter (Elementor AI)
Price for this plan is $3.99/month, billed annually at $48/year.
- AI Power (Elementor AI)
It is $8.25 per month for a year, which is billed annually at $99/year.
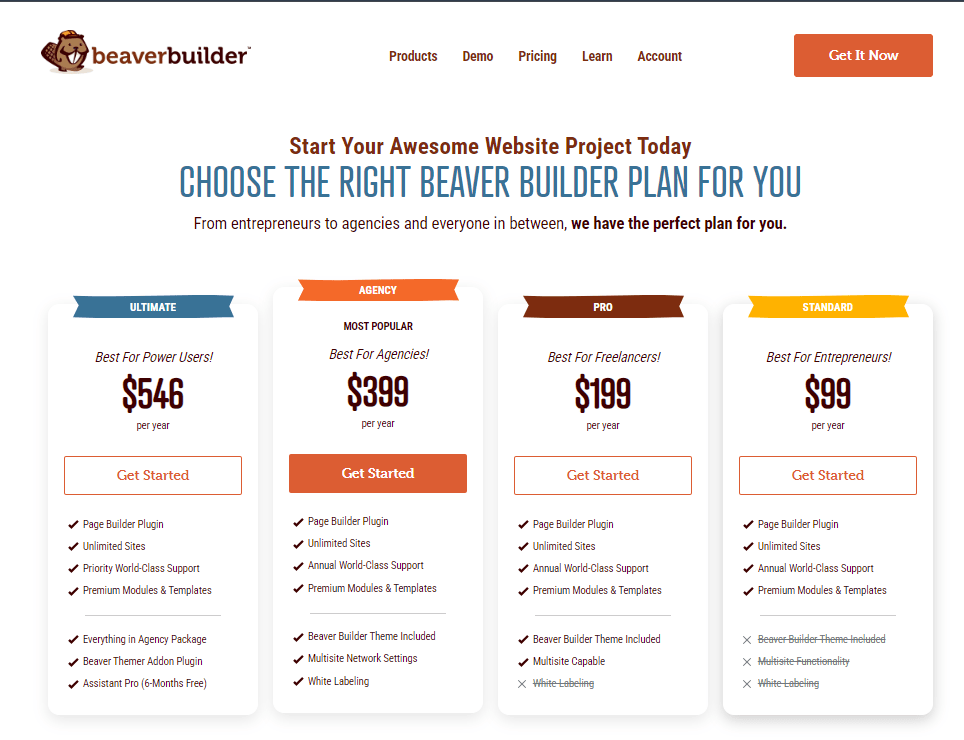
Beaver Builder Pricing
i. Free Version
While Beaver Builder does offer a free version, it’s worth mentioning that it has minimal features and functionality. For professional use, though, generally it is advisable to go for one of the premium plans.
ii. Premium Plans

- Standard
This premium plan comes with unlimited websites, free support for one year, and all premium modules and templates. The cost is tagged at $99 per year and includes a 40% discount for yearly renewal.
- Pro
This plan provides the basic Standard plan augmented by the addition of Beaver Builder Theme and multisite capability. It costs $199 annually.
- Agency
Designed to suit agencies and businesses with huge website needs, it offers all the benefits of the Standard and Pro plans, added with multisite network settings and white labeling. The Agency plan is $399 annually, renewing at a 40% discount.
- Ultimate
This plan offers all the benefits of the Standard, Pro, and Agency plans. The ultimate pack comes in at $546 annually and only a 40% discount when renewing.
Elementor vs Beaver Builder: AI Website Builder
Elementor
This Elementor AI is a robust tool that employs technology to guide you in creating beautiful websites. A summary of its features includes:
i. Design Assistance
- AI Copilot
A virtual assistant, the AI Copilot will recommend design elements such as headers, footers, and sidebars wherever they are proven to work well. Based on the feedback it garners, it continuously trains itself to give a personalized touch.
- Text-Based Prompts
With the power of Elementor AI, you can describe a design you have in mind in plain language, and it will generate the corresponding design items, like a modern, minimalist blog layout matched with a particular image.
- Elementor-Powered Samples
Using an already existing Elementor container, AI can generate several variations by changing elements like colors, fonts, and images. It will help in producing various versions of the page for various purposes.
- Web-Based Inspiration
If you like a design of a website, you can share the URL with Elementor AI. It will analyze the layout to generate similar designs for your own website.
- Library-Based Containers
Elementor possesses a library of pre-designed templates. AI can generate variations for various templates, which, however, can be custom-fitted with your desired content.
ii. Image Editing
- Image Extensions
In cases where an image is too small, Elementor AI stretches it intelligently, where it develops details on the edges so that one cannot locate it.
- Image Variations
Want to create several versions of an image for diverse purposes? Thanks to AI, it can create variations by changing colors, the style, and even the stuff inside the picture.
- Image Adjustments
You can scale your image to the right resolution, size, or aspect ratio, with ease. You also have the option to remove or replace the background of an image with something else.
- Generative Fill
Touch-up an Image: Apply, modify, or delete elements in an image. You may add a person in a landscape image or remove say, for instance, a car, from a photo.
iii. Writing Assistance
- AI Writing Assistant
Need ideas on what to write on your website? The AI writing assistant may offer you various prompts and ideas to start stirring your mind.
- Tone of Voice Adjustments
Want to ensure your website’s content carries a consistent tone? This right AI application will help you modify your text to be more formal, casual, or technical.
- Language Translations
If you have visitors from all over the world, AI can translate your content into various languages.
- Text Length Adjustments
Whether you need a small paragraph or a large blog, AI will assist you in generating content of a specific length.
- Context-aware prompts
AI will pop up context-aware prompts as you work on your site, depending on the block you are typing in. For example, if you are working on the part of the heading, AI will prompt you with things like “Write a catchy headline” or “Come up with a strong call to action.”
- Spelling and Grammar Correction
AI will enable you to understand where you have gone wrong with any typos or grammatical errors.
iv. Code Generation (For Pro)
- Custom CSS
AI can generate the required CSS if a person wants to create custom animations, visual effects, or other styling for their website.
- HTML Code
Want to add some interactive elements, such as buttons and widgets? AI can create the required HTML code.
- Custom Code
AI can generate custom code for some functions meant for quite some advanced features, such as Google Analytics tracking and social media sharing buttons.
Beaver Builder
There is a lack of advanced AI capabilities in Beaver Builder to the same extent that Elementor offers them. This builder includes inbuilt features such as building pages with Beaver Builder, using a Beaver Builder theme, or even with the Beaver Themer Addon. The advanced AI tools given by Elementor are not offered.
Elementor vs. Beaver Builder: Quick Comparison of Features
| Features | Elementor | Beaver Builder |
| Interface | Intuitive drag-and-drop, keyboard shortcuts, right-click functionality. | Drag-and-drop visual editor, keyboard shortcuts, no right-click. |
| Modules | Multiple basic and pro widgets (no white labeling) | Range of elements with white labeling (premium plans). |
| Designing Options | Extensive options (Elementor Pro), including motion effects. | Limited advanced design options. |
| Themes and Templates | 200+ templates, built-in theme builder. | With fewer templates, theme builder requires additional cost. |
| Responsiveness | Responsive by default. | Responsive by default. |
| AI Website Builder | Elementor helps you create a beautiful website with the help of AI builder. | Beaver Builder does not have AI features to build websites. |
| Pricing | Starts at $59/year. | Starts at $99/year. |
You can quickly design a WordPress website with Elementor on BigCloudy Hosting. Trust in the stability of BigCloudy’s hosting, while Elementor offers you an intuitive interface made up of drag-and-drop elements to create astounding websites without the need for any coding skills. Install only WordPress on a hosting plan starting from $0.80/month with BigCloudy, put in the activation code of the Elementor plugin, and off to design your website. Get quick loading time, customization opportunities, and great support from BigCloudy.

Conclusion
The right WordPress page builder would be based on how easy it is to use, features, customizability, and cost. Elementor is perfect for beginners because this tool is easy to use and there are lots of different features. On the other hand, Beaver Builder is much more suitable for developers since it offers advanced customizing options for a website and can be used on multiple websites. Both are good choices. Select the best page builder that fits your website’s needs and budget.