
For an extended period, WordPress has played a pivotal role in shaping the landscape of web development. With the advent of version 6.4, WordPress not only maintains its trailblazing status but further expands the horizons of what can be achieved in the digital domain. Whether you possess extensive experience as a WordPress user or are taking your initial steps in the realm of website creation, we invite you to accompany us on an exploration aimed at uncovering the array of improvements, tools, and functionalities that establish WordPress 6.4 as a transformative force within the spheres of web design and content management.
Table of Contents
- WordPress 6.4 New Theme’s New and Amazing Features
- Feature 1- Block Hooks in WordPress 6.4
- Feature 2 – Twenty Twenty-Four: The Latest Default Theme
- Feature 3 – Innovative Design Tools and Features in WordPress 6.4
- Feature 4- List View
- Feature 5 – Improvements in the Pattern System
- Feature 6 – Incorporating Background Images into Container Blocks
- Feature 7 – Query Loop Block
- Feature 8 – Google Fonts
- Conclusion
WordPress 6.4 New Theme’s New and Amazing Features
Feature 1- Block Hooks in WordPress 6.4
Block Hooks, previously known as Auto-inserting blocks, allow plugins to interact automatically with the Gutenberg editor. More precisely, they allow blocks to be automatically placed in a specific position when another block is added to the content.
Two principles guide the way Block Hooks should work:
- The user should not have to be asked to insert the block in the editor manually, and the block insertion in the front end should happen immediately after the activation of the plugin providing the hooked block.
- Disabling the plugin should automatically remove the block.
- The block should be visible in the editor, and the user should be able to control the automatic insertion.
To account for both principles and preserve the information contained in the code, hooked blocks only work in:
- Unmodified templates and template parts.
- Themes that provide Patterns.
- Patterns copied from the Pattern Directory.
- Patterns registered with the register_block_pattern() function.
They will not work in:
- Post content
- Modified templates and template parts
- User-generated patterns
Additionally, the developer note warns that as of WordPress 6.4, you cannot automatically insert blocks that have a save function, or block validation errors will occur. In colloquial terms, this means that Block Hooks work with dynamic blocks, not static blocks.
There are two ways to implement Block Hooks:
1. Hooking Blocks via block.json
Using block.json is the quick and easy way to hook a third-party block, but it does not provide great flexibility. A block automatically inserted via block.json will be attached to all instances of the target unconditionally.
Overall you can add hooked blocks using the new blockHooks property, which takes an object of key/value pairs where the key is the name of the block you want to hook into, and the value specifies its position relative to the target block. You can set one of the following positions:
- before: Before the target block
- after: After the target block
- firstChild: Of the target container block
- lastChild: Of the target container block
For example, you can hook a block to every Spacer block using blockHooks this way:
"blockHooks": { "core/spacer": "after" }When you use firstChild or lastChild with block.json, a new Plugins panel in the block inspector lists the blocks that are slated to be auto inserted, with toggles to opt in/out of automatic block insertion.
2. Hooking Blocks via the hooked_block_types Filter
- The hooked_block_types filter provides more flexibility than block.json for hooking blocks. It allows you to hook blocks conditionally, based on the context in which they are being inserted.
- To use the hooked_block_types filter, you must add a function to the filter that returns an array of block names and their positions relative to the target block.
- You can also use the filter to remove hooked blocks.
- For more information on how to use the hooked_block_types filter, please refer to the WordPress documentation.
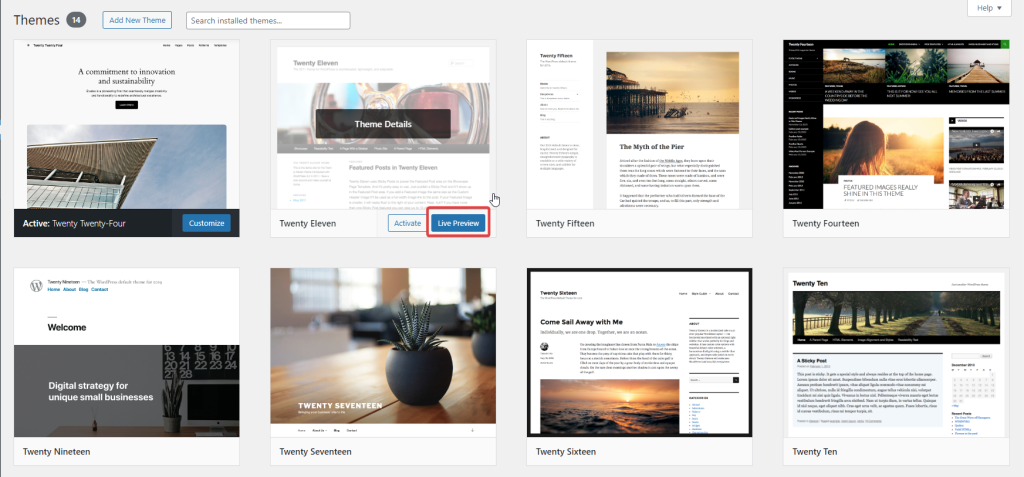
Feature 2 – Twenty Twenty-Four: The Latest Default Theme

Twenty Twenty-Four, the latest default theme for WordPress, has been meticulously crafted to exhibit remarkable versatility and adaptability, making it an ideal choice for a wide spectrum of websites, irrespective of their thematic focus. This diverges from the previous default themes, which exhibited a narrower, specialized approach.
During the development of Twenty Twenty-Four, specific use cases were thoughtfully considered, encompassing entrepreneurs and small businesses, photographers and artists, as well as writers and bloggers. In essence, this theme serves as a repository of templates and design patterns that can be seamlessly amalgamated to yield a distinct and individualistic website. Among these patterns are various Home templates, each tailored for distinct use cases, including About pages, project summaries, RSVPs, and landing pages.
Twenty Twenty-Four surely boasts an aesthetic that instantaneously resonates with contemporary design trends. It leverages the elegance of the Cardo font from Google Fonts for headlines, infusing a sophisticated aura, while adopting a sans-serif system font for body text. The default color scheme exudes a light, welcoming ambiance, yet it offers a dark mode option that preserves the same typography integrity. Furthermore, two supplementary sans-serif variations have been thoughtfully incorporated, one tailored for light mode and another optimized for dark mode.
To summarize the key attributes of Twenty Twenty-Four in a professional context:
1. Versatility and Adaptability
This theme indeed has been architected to accommodate a broad spectrum of websites, irrespective of their thematic diversity.
2. Tailored for Specific Use Cases
The theme’s development considered the distinct needs of entrepreneurs and small businesses, photographers and artists, as well as writers and bloggers.
3. Versatile Templates and Patterns
In general, Twenty Twenty-Four serves as a repository of templates and design patterns, empowering users to craft unique and individualistic websites.
4. Contemporary Design Aesthetic
The theme is a testament to contemporary design trends, seamlessly incorporating them into its visual identity.
5. Flexible Color Schemes
Beyond the default light scheme, Twenty Twenty-Four presents a dark mode option and two additional sans-serif variations, catering to diverse visual preferences and enhancing readability across various modes.
Feature 3 – Innovative Design Tools and Features in WordPress 6.4

WordPress 6.4 heralds a significant enhancement to its core capabilities with the introduction of novel design tools and features, empowering users to craft visually appealing and highly customizable websites. Some of the notable additions include:
1. Color Controls for the Content Block

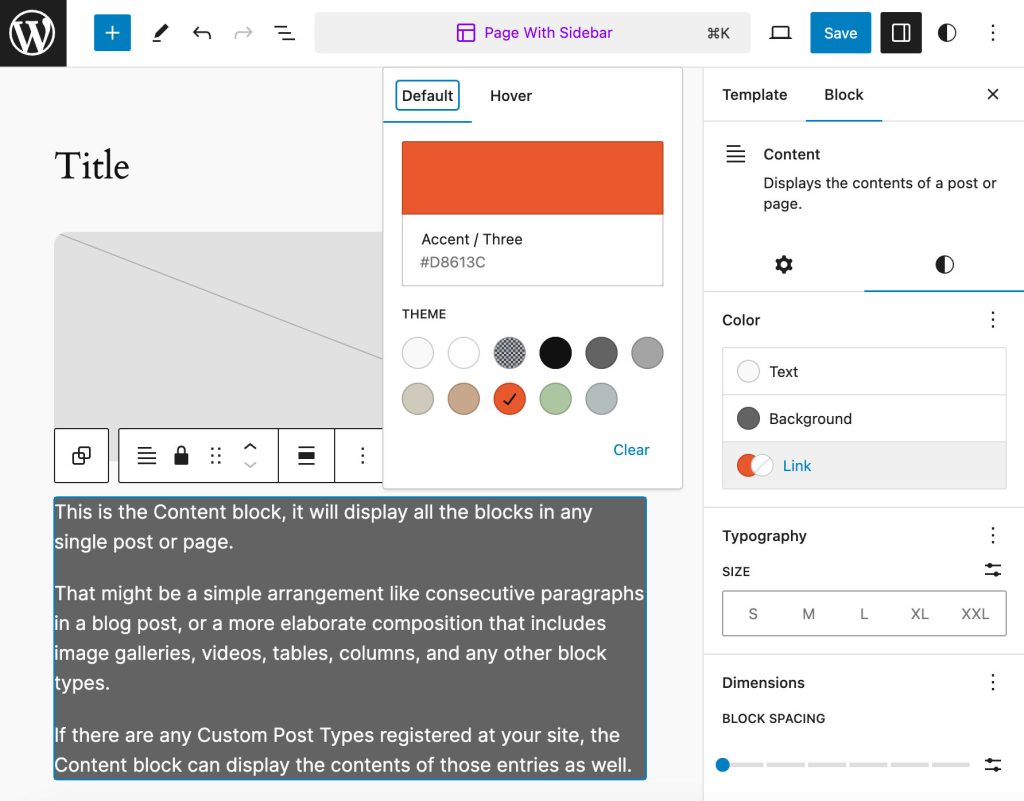
The Content block, an offspring of the Query Loop block, proves invaluable in customizing the visual attributes of content within a query loop. It seamlessly integrates into the post editor when modifying a Query Loop and within the site editor when crafting or editing templates. In WordPress 6.4, the Content block introduces a spectrum of color controls encompassing text, background, and links. This facilitates the effortless creation of personalized color schemes for content, all without the need for intricate CSS coding.
2. Background Image Block Support

WordPress 6.4 brings forth an inherent background image block support feature, inherently activated for the Group block. When a theme incorporates the appearanceTools feature within the theme.json file, a Background panel becomes accessible, housing the corresponding Background image control along with a live preview of the selected background image. Configuring a background image enriches the block’s div element with the background-image property and a background-size: cover declaration, ensuring the image gracefully envelops the group block. Integration of background image support within themes can be accomplished through two distinct approaches:
- Opt into the appearanceTools property:
The simplest route to enable background images and an array of design tools.
- Utilize the backgroundImage property in your theme.json file:
Ideal for those seeking granular control over design tools, allowing for precise configuration of background image features.
{
"settings": {
"background": {
"backgroundImage": true
}
}
}3. Lightbox Effect on Images
WordPress 6.4 presents a novel Expand on click toggle within the block image Settings panel, affording users the liberty to activate or deactivate the lightbox effect on images. This inaugural implementation is anticipated to undergo further refinements in subsequent releases. The lightbox effect seamlessly harmonizes with duotone filters, although it is presently restricted to enabling the feature on individual images. In prior WordPress iterations, users often relied on third-party plugins to realize the lightbox effect. Its inclusion in the core now translates to reduced reliance on external code, enhancing the performance and reliability of WordPress websites.
These are merely a glimpse of the innovative design tools and features ushered in by WordPress 6.4. For more comprehensive insights, we encourage you to peruse the official WordPress documentation.
4. Vertical Text Orientation
Themes in WordPress 6.4 are now equipped to support vertical text through the newly introduced Text orientation option. This enhancement enables users to activate right-to-left vertical text within the Typography settings.
By default, this feature remains deactivated. Theme developers, however, have the liberty to incorporate support for text orientation by introducing a writingMode setting within their theme.json file, as exemplified below:
{
settings: {
"typography": {
"writingMode": true
}
}
}Furthermore, it is possible to configure a distinct default behavior for specific blocks. The subsequent example demonstrates the process of assigning the vertical-rl orientation to all paragraph blocks:
{
"styles": {
"blocks": {
"core/paragraph": {
"typography": {
"writingMode":
"vertical-rl"
}
},
}
}
} 5. Refinements for the Footnotes Block
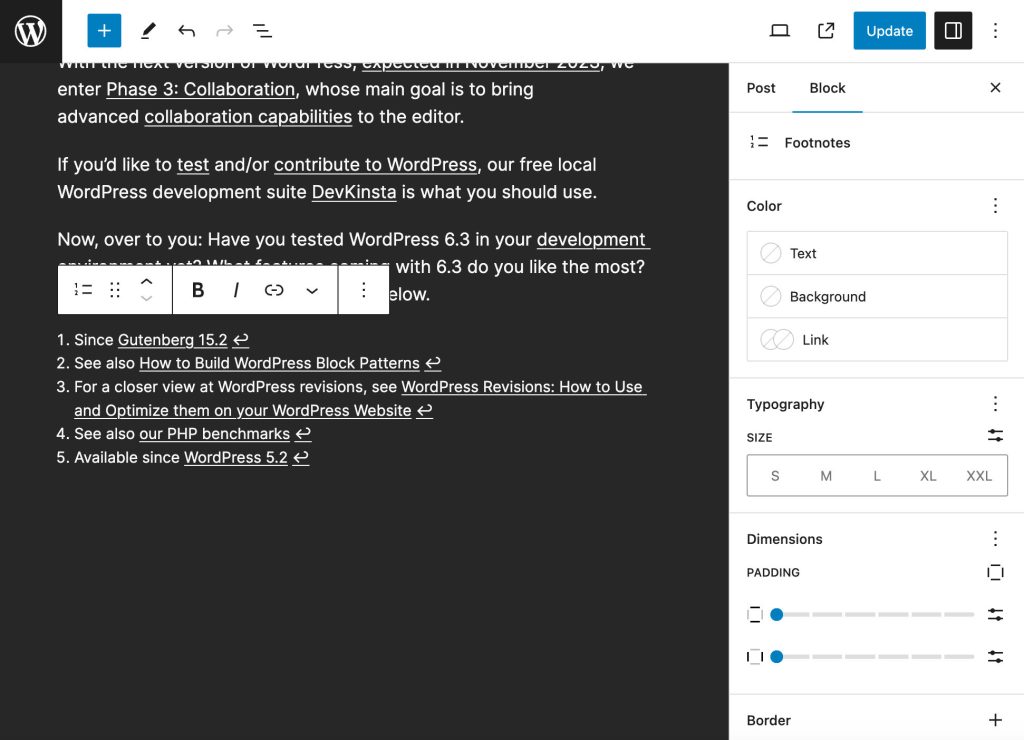
WordPress 6.4 extends several refinements to the Footnotes block, rendering it more versatile and visually customizable. It now accommodates options for link, background, and text color, in addition to providing controls for typography, dimensions, and borders.
While text and link color controls are readily expanded by default, the other controls are initially collapsed upon page loading.
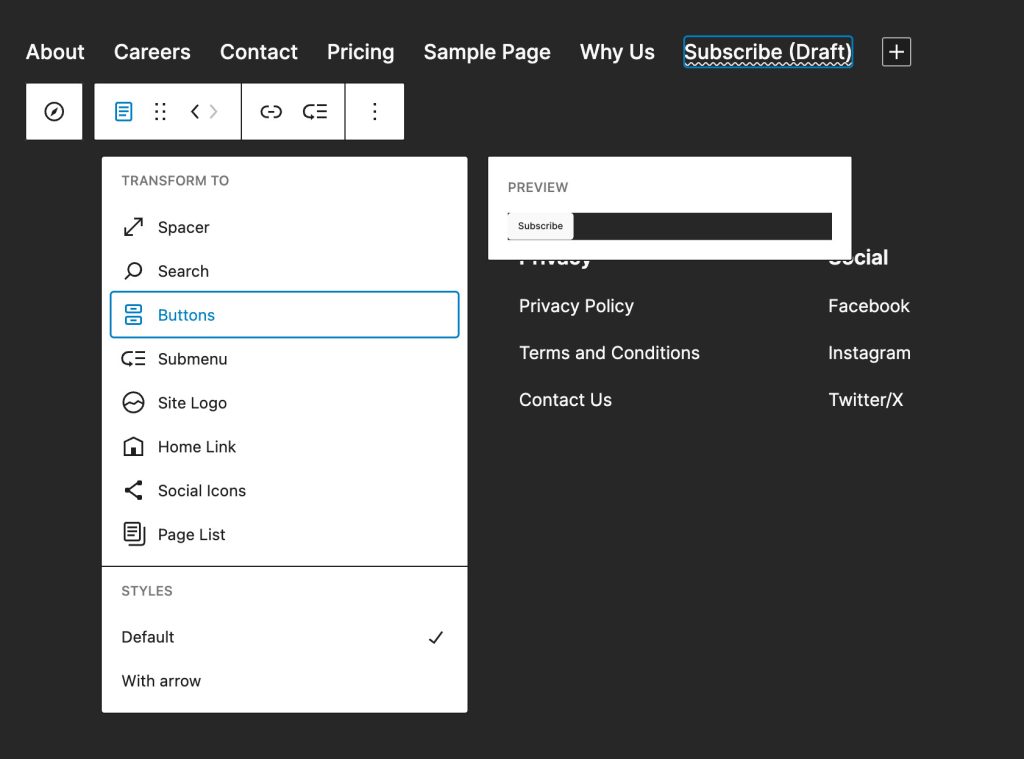
Notably, WordPress 6.4 welcomes buttons as approved inner elements within the Navigation block. This new functionality empowers users to effortlessly transform menu items into button elements directly from the block toolbar. These innovative features bestow users with heightened flexibility and precision in configuring the typography, footnotes, and navigation menus of their websites.
7. Augmented Functionality for the Footnotes Block

WordPress 6.4 ushers in a series of noteworthy enhancements for the Footnotes block, bolstering its capabilities by introducing support for links, background, and text color. Furthermore, it furnishes an array of controls on typography, dimensions, and borders.
These innovative attributes bestow upon users an elevated degree of flexibility and precision when it comes to configuring the visual attributes of their footnotes. For instance, users are now empowered to:
- Modify the color scheme of the footnote text, links, and background.
- Define the font type, size, and line height for the footnote text.
- Tailor the width, height, and padding of the footnotes block.
- Implement a border around the footnotes block.

A pivotal inclusion in WordPress 6.4 is the authorization of buttons as inner elements within the Navigation block. This development implies that users can seamlessly integrate buttons into their navigation menus without the need for a distinct block.
To introduce a button into a navigation menu, users can conveniently click the “Add Block” button and select the “Button” block. Subsequently, they can effortlessly position the button within their desired location in the navigation menu.
This newfound feature significantly streamlines the process of creating visually captivating and user-friendly navigation menus, thus enhancing the overall user experience.
Feature 4- List View

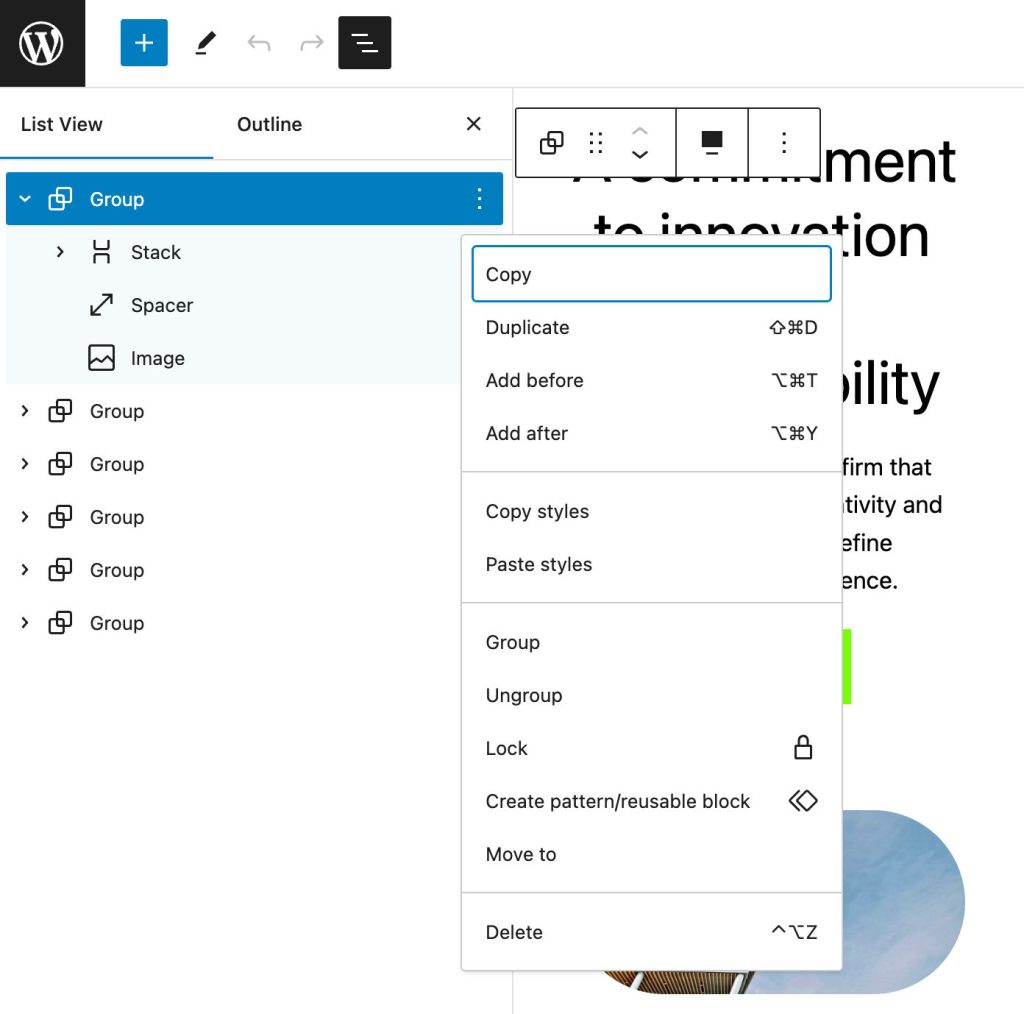
The list view in WordPress 6.4 has been revamped to improve the user experience. One of the most notable changes is the ability to rename container blocks, such as group, stack, and row blocks. This makes it easier to find specific blocks in the list view, especially when working with complex layouts.
To rename a container block, simply click the ellipsis icon (three dots) next to the block name and select Rename. You can then enter a new name for the block.
Once you have renamed your container blocks, you can easily navigate to them in the list view by filtering by block name. This can be especially helpful when working with long or complex layouts.
In addition to the ability to rename container blocks, the list view in WordPress 6.4 also includes several other improvements, such as:
- A new search bar that allows you to quickly find blocks by name
- A new filter that allows you to view only blocks that are currently in use
- A new option to collapse and expand nested blocks
- A new option to show or hide block descriptions
Feature 5 – Improvements in the Pattern System

Block Patterns represent a potent design tool that enhances your content and templates by simplifying the creation of intricate block structures. You can utilize patterns incorporated in your block theme or extend your collection by importing patterns from the Patterns Directory. Furthermore, you have the flexibility to craft your patterns from scratch within the site or post-editor interface. For those with coding expertise, patterns can be integrated into your existing theme or child theme using a .php file. WordPress recognizes the importance of patterns, offering an extensive guide encompassing all aspects of block patterns.

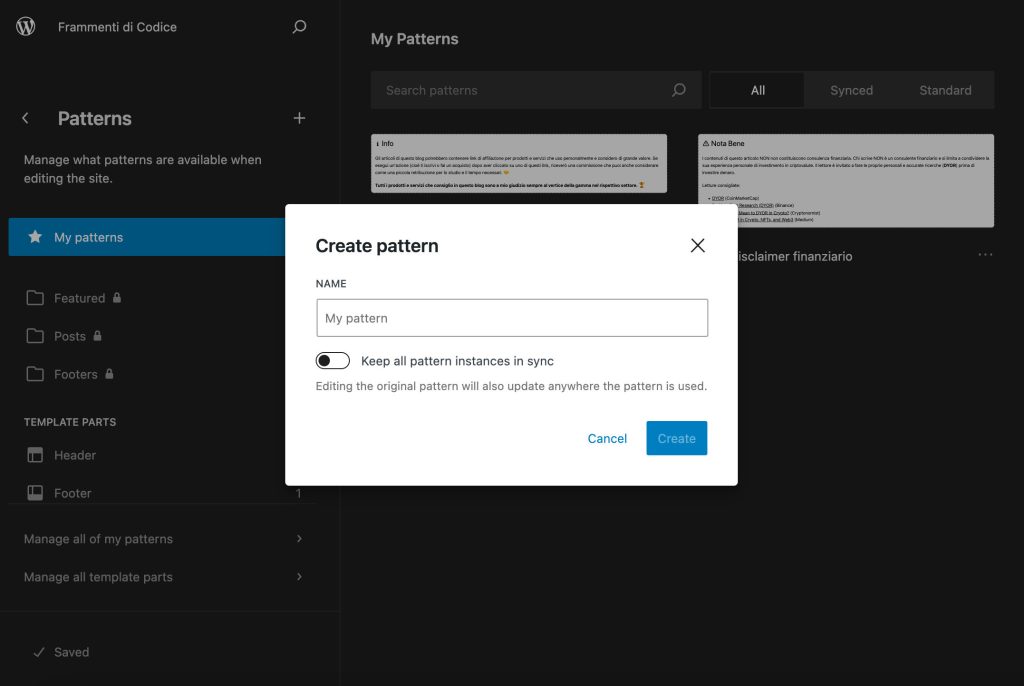
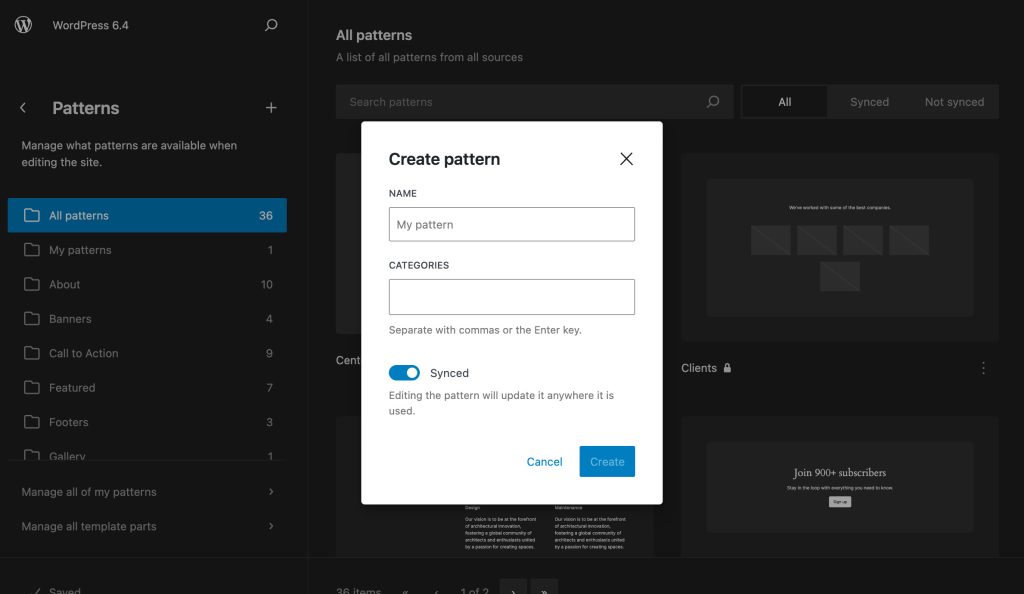
In WordPress 6.4, the pattern system undergoes noteworthy enhancements. Notably, the introduction of pattern categories proves to be a significant improvement. In prior WordPress versions, when generating a new pattern, you were restricted to defining its name and type (synced or unsynced). However, WordPress 6.4 introduces the capability to assign a category to your patterns, facilitating easier identification within the site and post editor. This empowers users to efficiently organize and manage patterns. Additionally, you can readily modify categories during pattern editing.

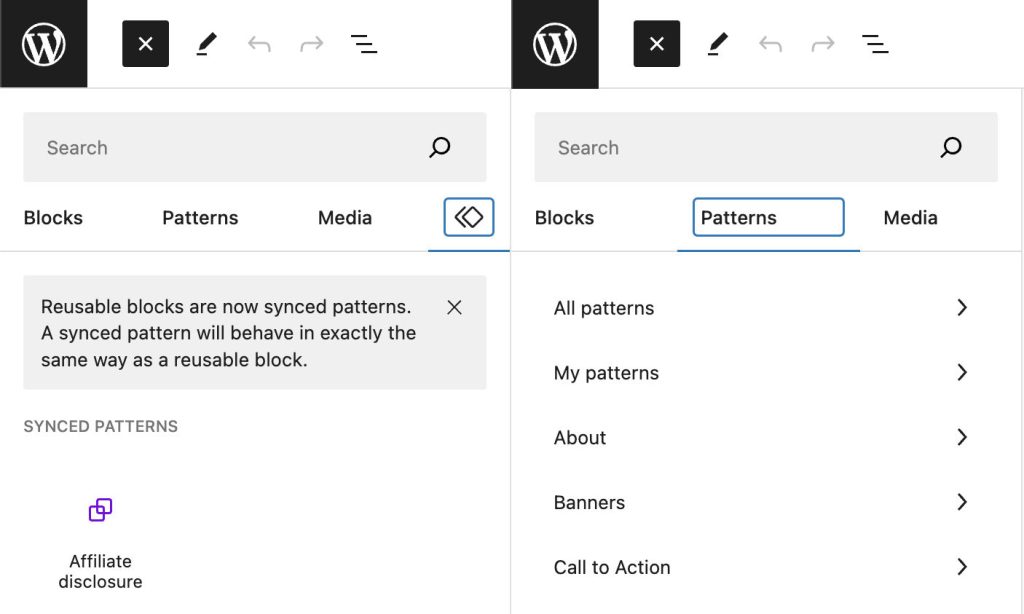
A notable change in WordPress 6.4 is the elimination of the Synced Patterns tab from the block inserter, streamlining the pattern management process. You can now conveniently access all your patterns from a unified Patterns tab. This refinement simplifies the user experience by consolidating pattern management into a single, cohesive location within the editor.
Feature 6 – Incorporating Background Images into Container Blocks
WordPress 6.4 introduces a pivotal feature—support for background images within container blocks, encompassing group, stack, and row blocks. This innovative addition empowers users to seamlessly integrate custom background images into any container block on their website. Not only does this enhance the aesthetic appeal of their web content, but it also obviates the necessity to resort to the cover block for similar purposes.
To infuse a background image into a container block, users can effortlessly navigate to the “Styles” tab within the block’s settings panel and access the dedicated “Background” section. Within this interface, users can proceed to upload or select an image from their media library. They also have the flexibility to exert precise control over the image’s presentation by utilizing the array of settings available within the “Background” section. This newfound capability lends an additional layer of versatility to the design and appearance of websites, fostering a more visually captivating online presence.

Feature 7 – Query Loop Block
WordPress 6.4 is currently developing several enhancements to the Query Loop block to make it more powerful and versatile. These enhancements include:
1. Term Query Loop Block
This new block would allow users to create queries based on taxonomies and terms, such as categories, tags, and custom taxonomies. This would provide greater flexibility for creating dynamic content layouts.
2. Unique Post Display
The Query Loop block would be enhanced with the ability to prevent the display of duplicate posts, even if multiple Query Loop blocks are used on the same page. This would improve the user experience and prevent content redundancy.
3. Client-Side Pagination
The Query Loop block would be integrated with the Interactivity API to enable client-side pagination. This would allow users to create paginated Query Loop blocks without having to use a separate pagination block, which would improve performance and simplify workflows.
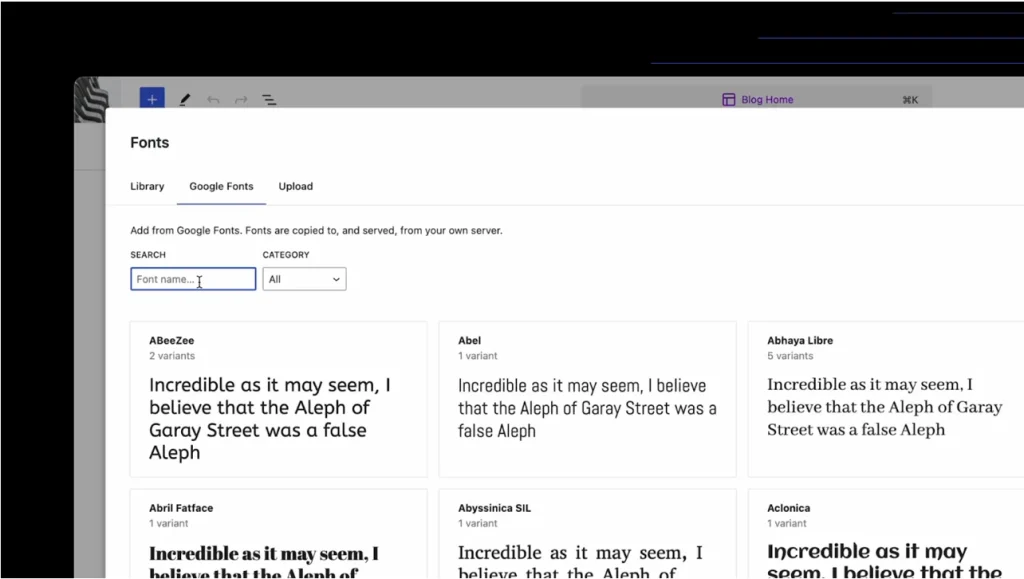
Feature 8 – Google Fonts

WordPress 6.4 introduces a valuable feature known as the Font Library, granting users the ability to efficiently manage fonts utilized within their WordPress themes and across their entire website. Located within the Styles panel of the site editor, the Font Library empowers users to seamlessly install, remove, and activate fonts from a variety of sources, including reputable Google Fonts.
Incorporating Google Fonts via the Font Library is a straightforward process. By selecting the “Add new font” button and opting for Google Fonts from the available sources, users can conveniently explore and choose the fonts that align with their website’s aesthetics. Upon finalizing the font selection, a simple click on the “Add fonts” button completes the installation.
Once the fonts are installed, activation is a breeze. Users can simply employ the Font Library and activate their preferred fonts by clicking the “Activate” button alongside the chosen options. This integrated feature eliminates the need for custom code and offers comprehensive font management capabilities in a centralized location.
Employing Google Fonts in WordPress 6.4 boasts numerous advantages, including:
1. Extensive Font Selection
Google Fonts provides a vast array of fonts, ensuring users find the ideal font to suit their website’s style.
2. Enhanced Performance
As Google Fonts are hosted on Google’s servers, they offer swift and reliable loading speeds.
3. Improved SEO
Integrating Google Fonts can enhance a website’s SEO by enhancing its accessibility to search engines.
To harness the power of Google Fonts in WordPress 6.4, adhere to these straightforward steps:
- Navigate to the “Appearance > Theme editor” screen.
- Select the “Styles” tab.
- Within the Font Library section, opt for the “Add new font” button.
- Choose Google Fonts from the available sources.
- Browse and select the desired fonts for your website.
- Click the “Add fonts” button.
- Activate the chosen fonts by selecting the “Activate” button.
With these actions, your WordPress website will seamlessly integrate Google Fonts, enhancing its visual appeal and accessibility.
Conclusion
In conclusion, WordPress 6.4 introduces a diverse range of exciting new features, enhancing its position as a leading web development and content management platform. These advancements, from improved typography and background image support to streamlined navigation and content organization, empower users of all levels to create visually captivating and versatile websites. WordPress’s commitment to adaptability and user experience is evident, making it a top choice for web development in an ever-evolving digital landscape.